
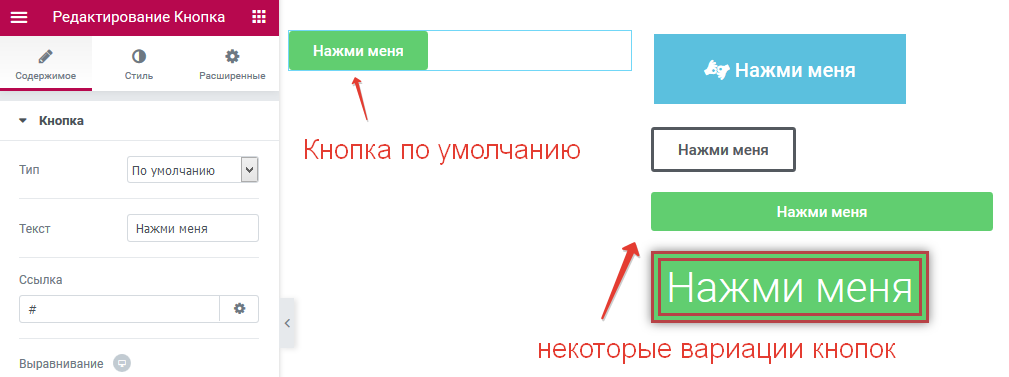
Кнопка-изображение и кнопка С изображением в HTML
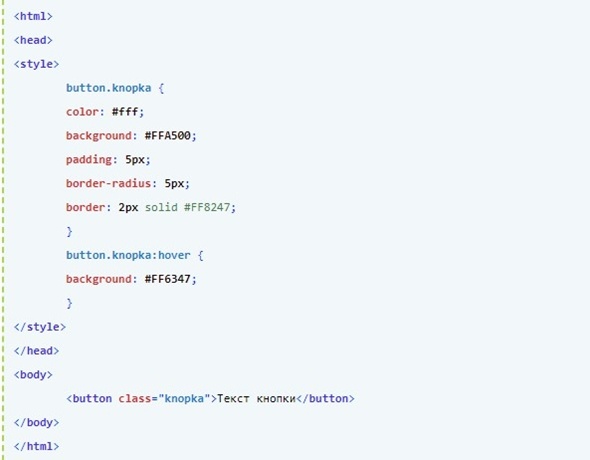
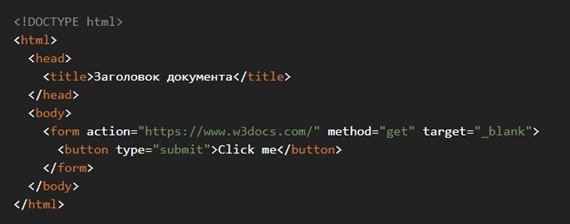
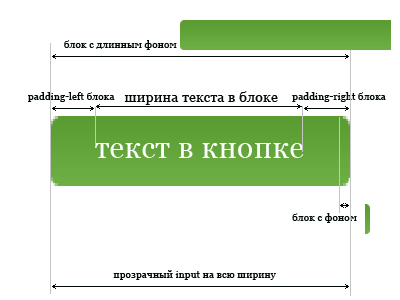
Вот пример кода:. В данном примере мы создаем кнопку с классом "image-button". Задаем ей ширину и высоту, убираем границу и задаем фоновую картинку с помощью атрибута background-image. Картинка будет растянута на всю площадь кнопки благодаря свойству background-size: cover;.









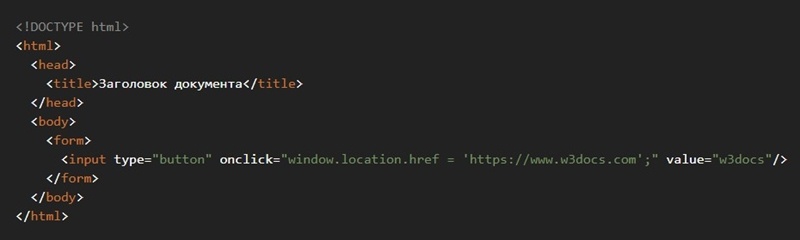
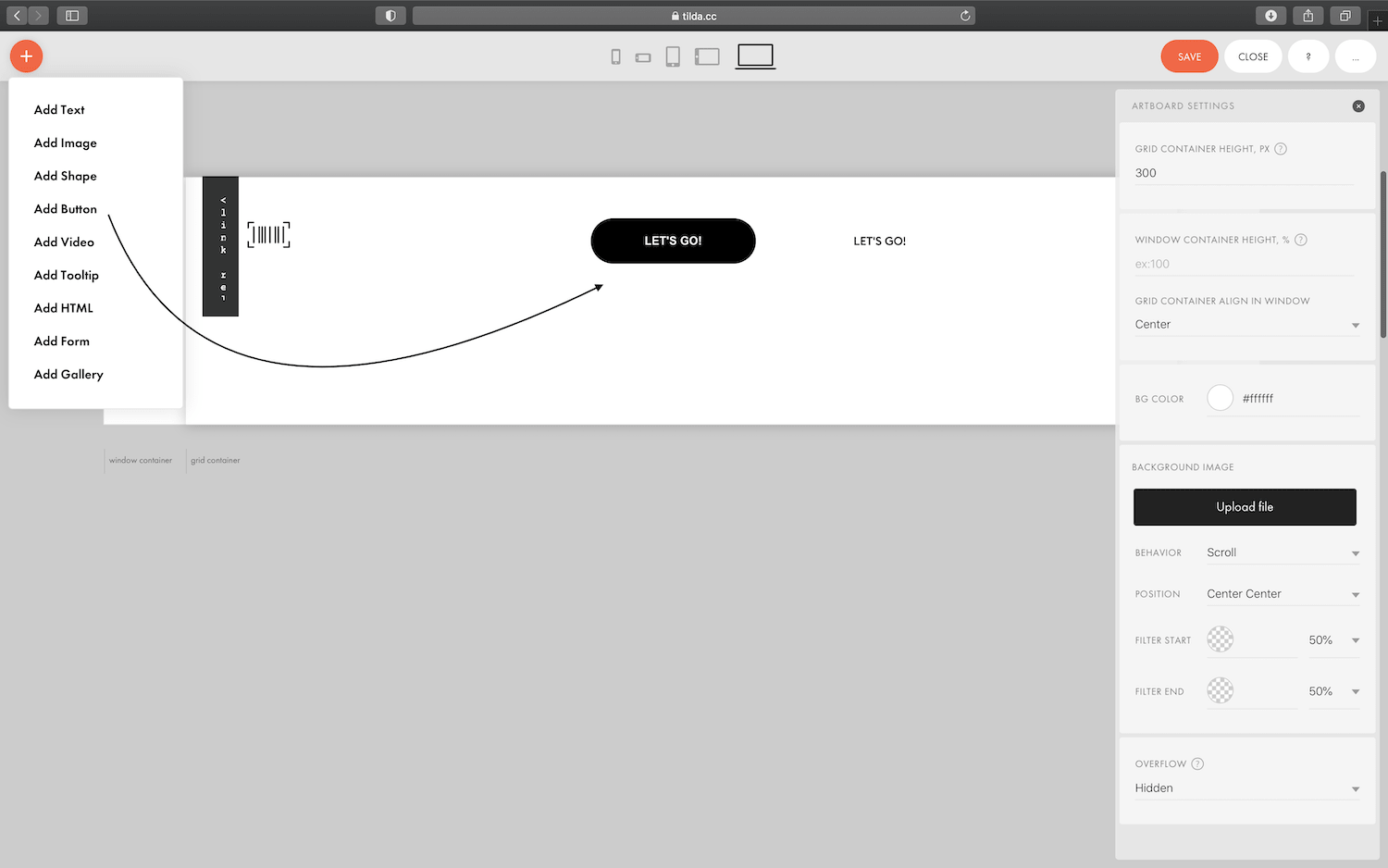
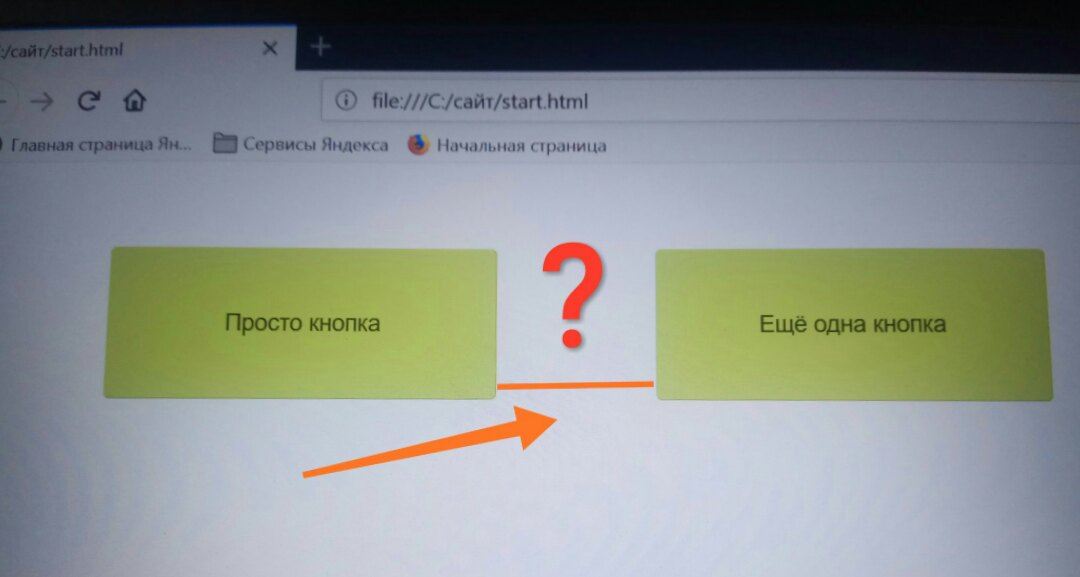
Связать кнопку с формой Есть index. Как сделать отступ между картинками? Как сделать разрыв между картинками? Как убрать промежуток между картинками Здравствуйте. Подскажите пожалуйста, как подогнать изображение треугольника впритык, чтобы не было Ретина или как быть с картинками?











Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.