
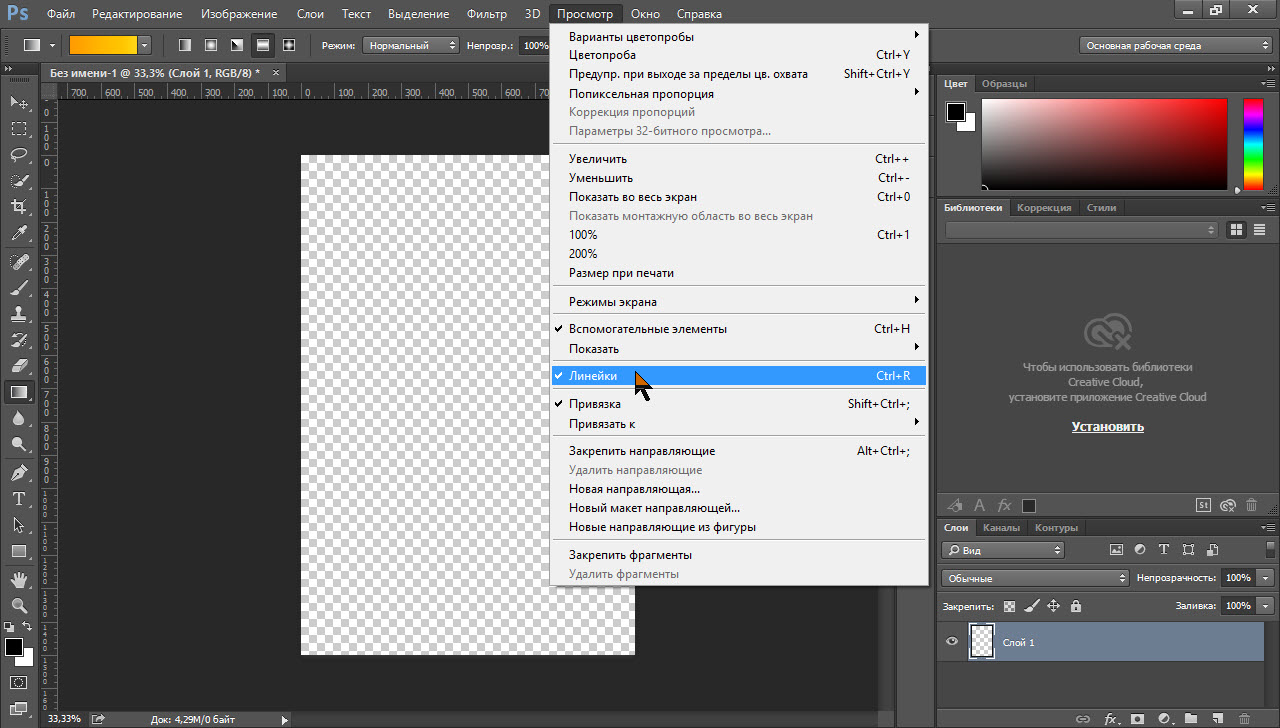
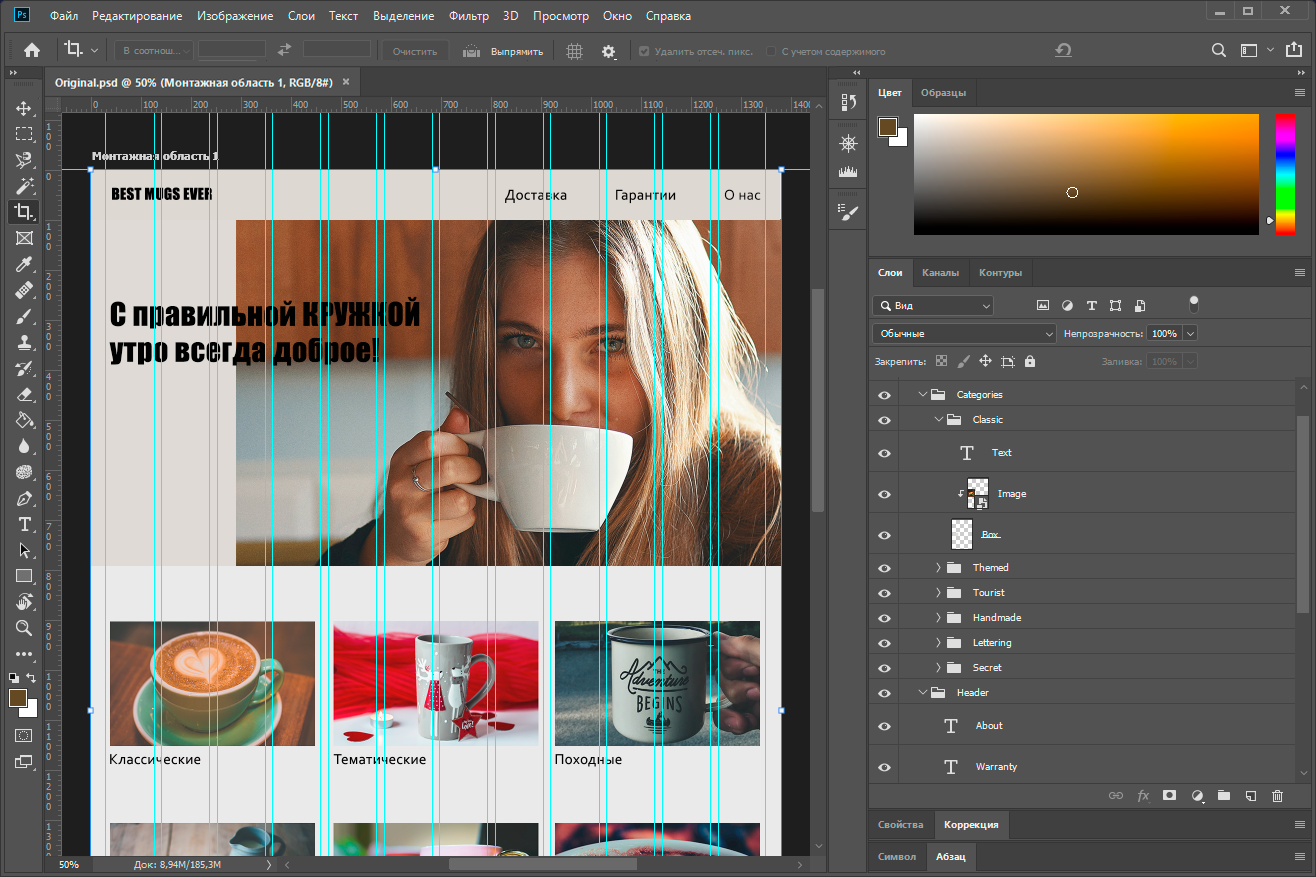
Профессиональный макет сайта в фотошоп
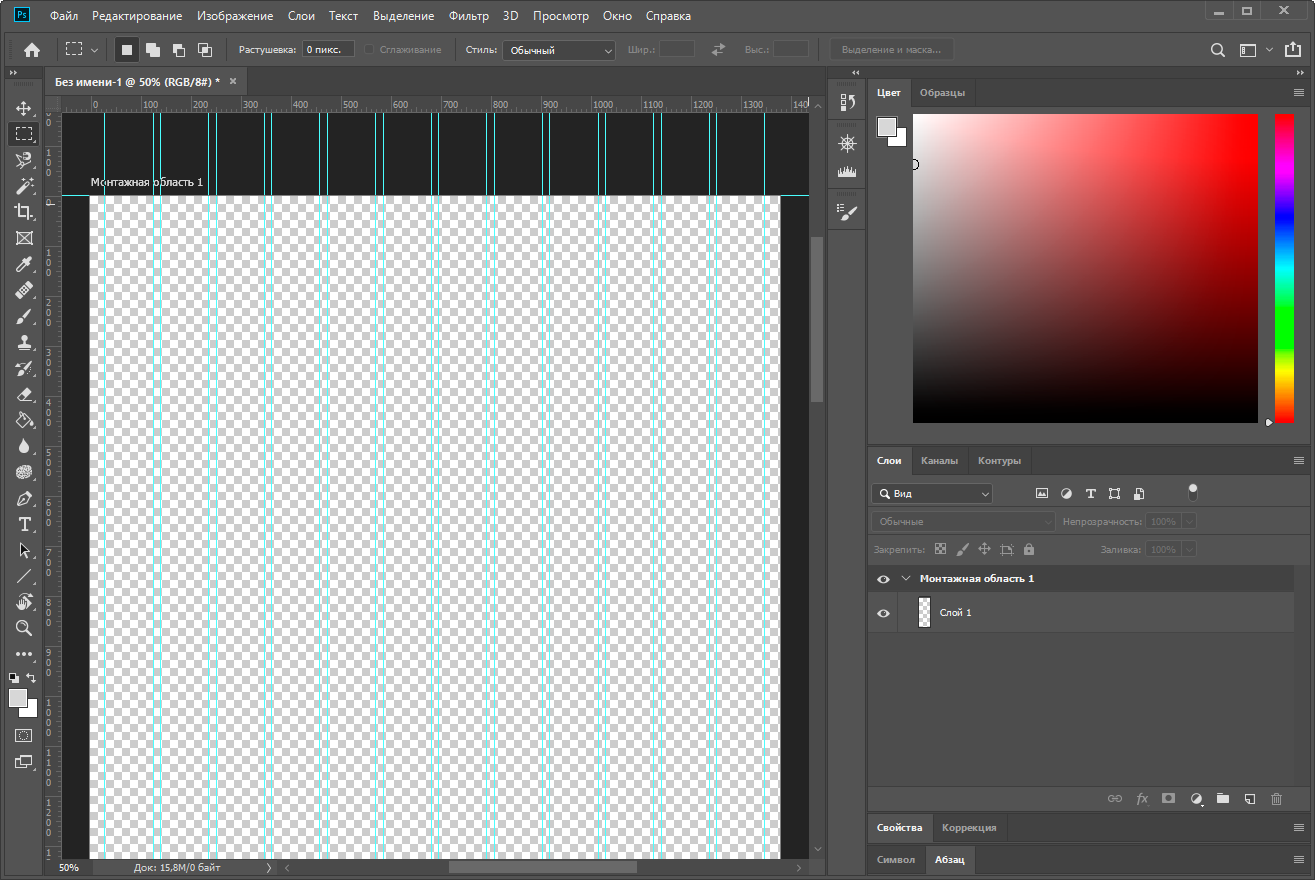
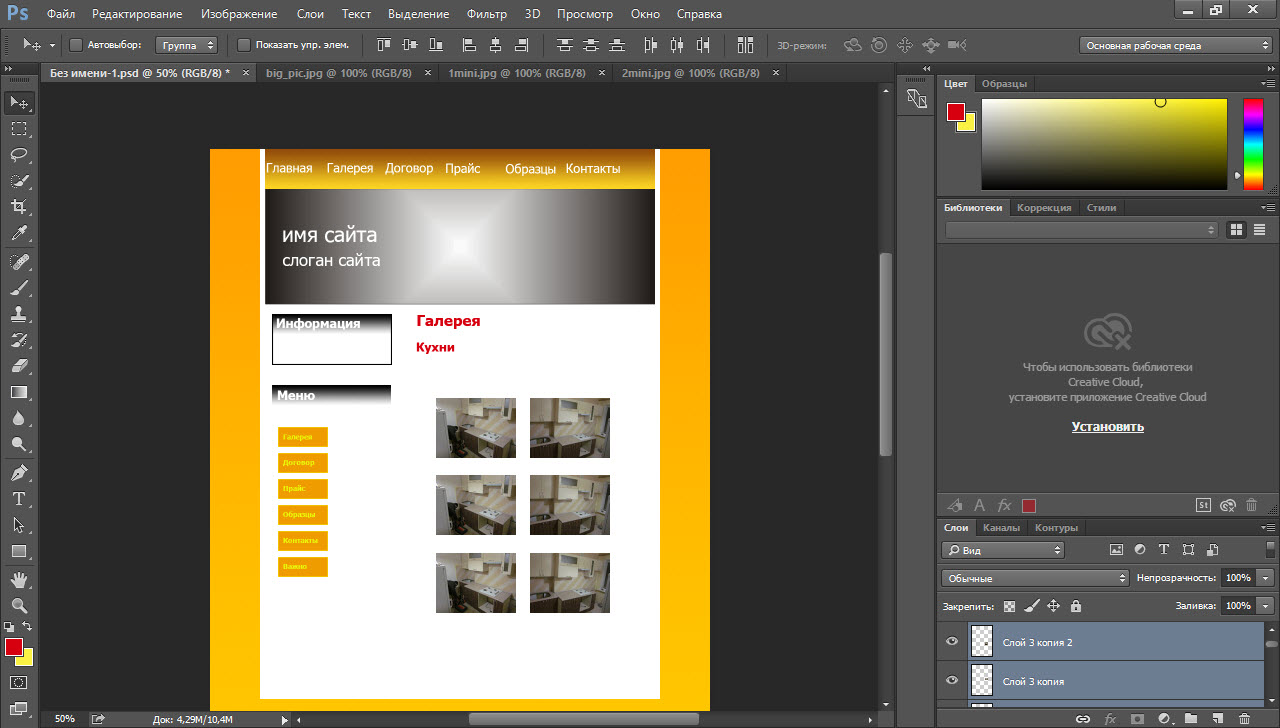
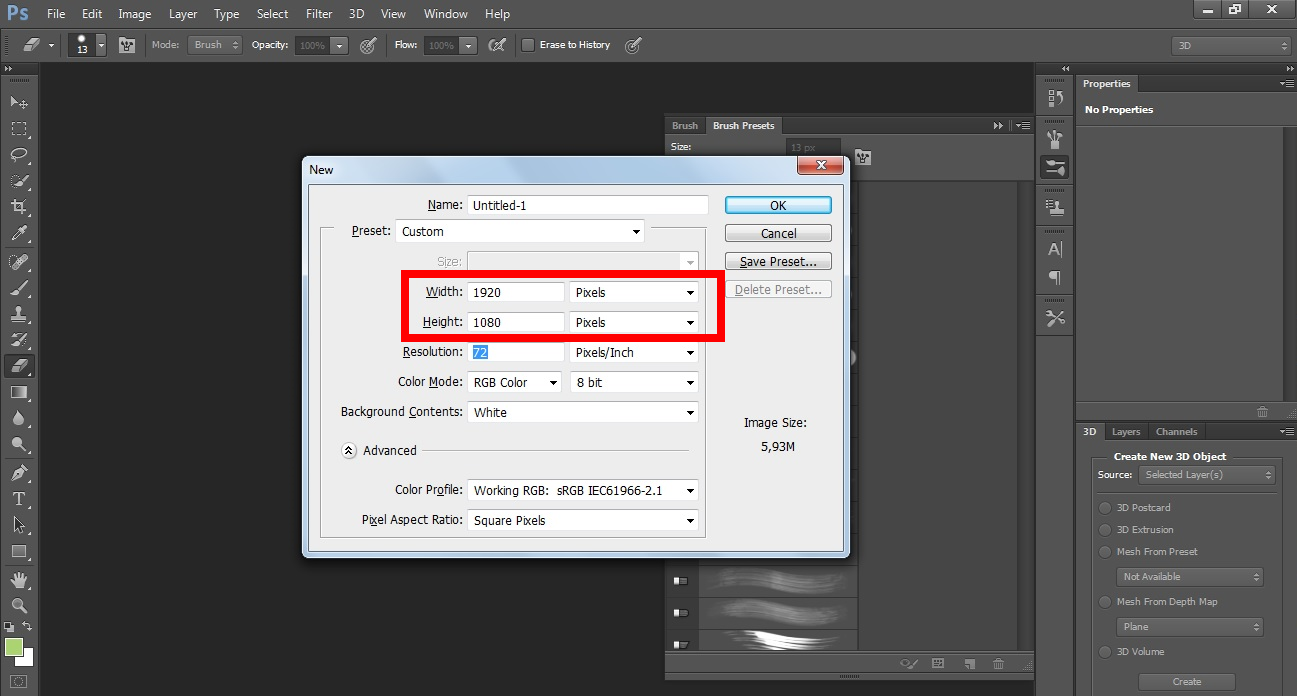
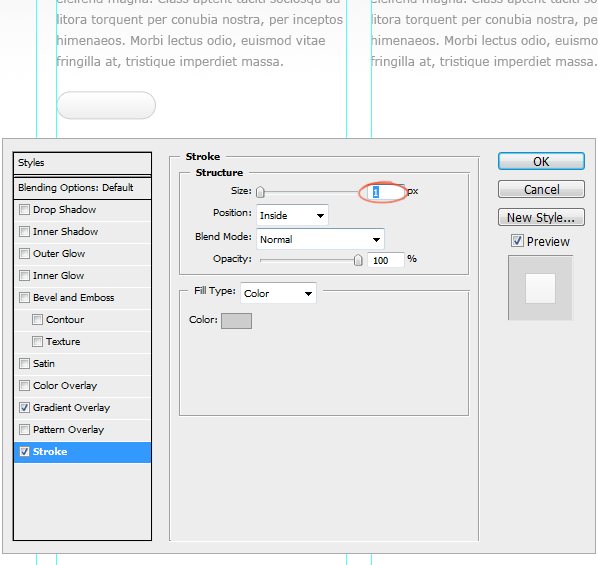
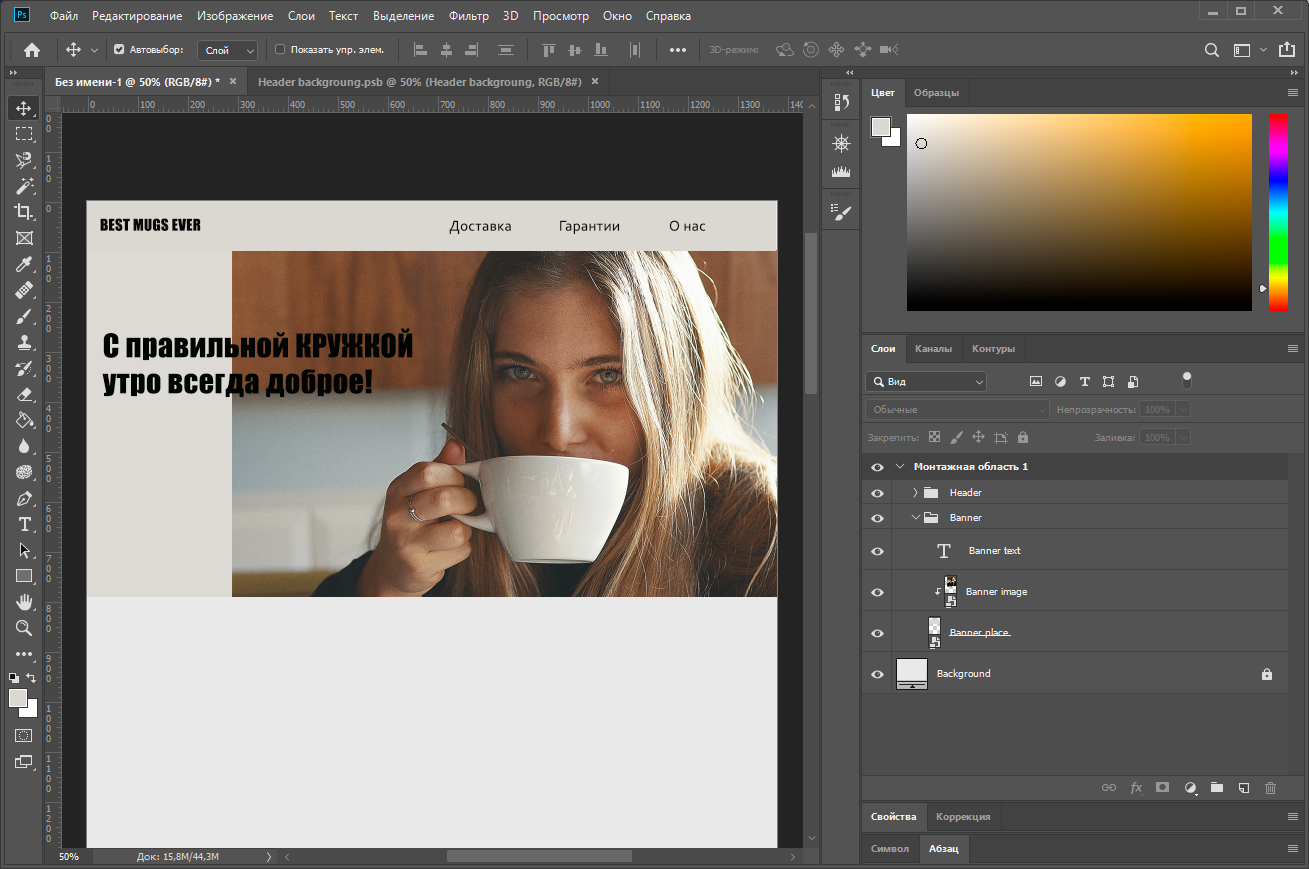
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop. Содержание: Что такое макет сайта Зачем нужен макет сайта Разработка макета сайта: работаем поэтапно Техзадание Прототип Подбор цвета Подбор шрифта Проработка Создание гайда Как создать макет сайта в фотошопе Как создать макет сайта онлайн или в программе Wilda Mockflow iPlotz Moqups Marvel Justinmind Ошибки в создании макета сайта Ошибки в дизайне Ошибки, критичные для верстки Создание макета сайта: что стоит запомнить. Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop.













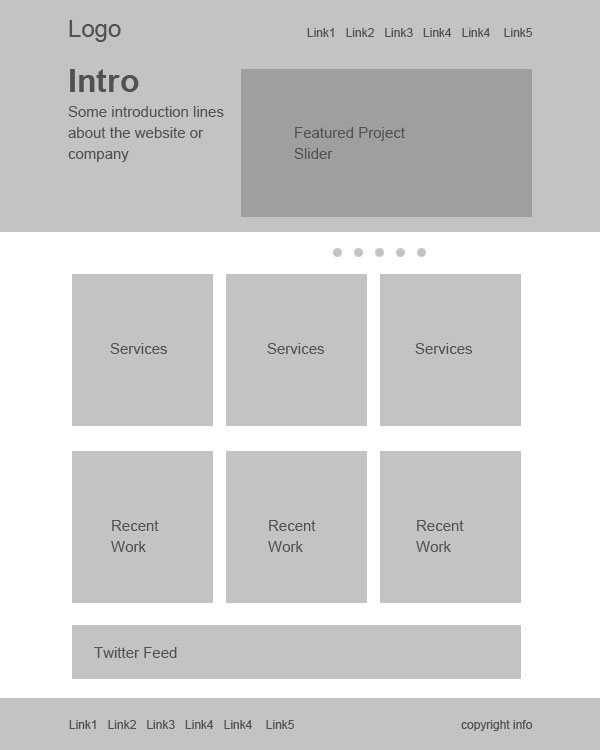
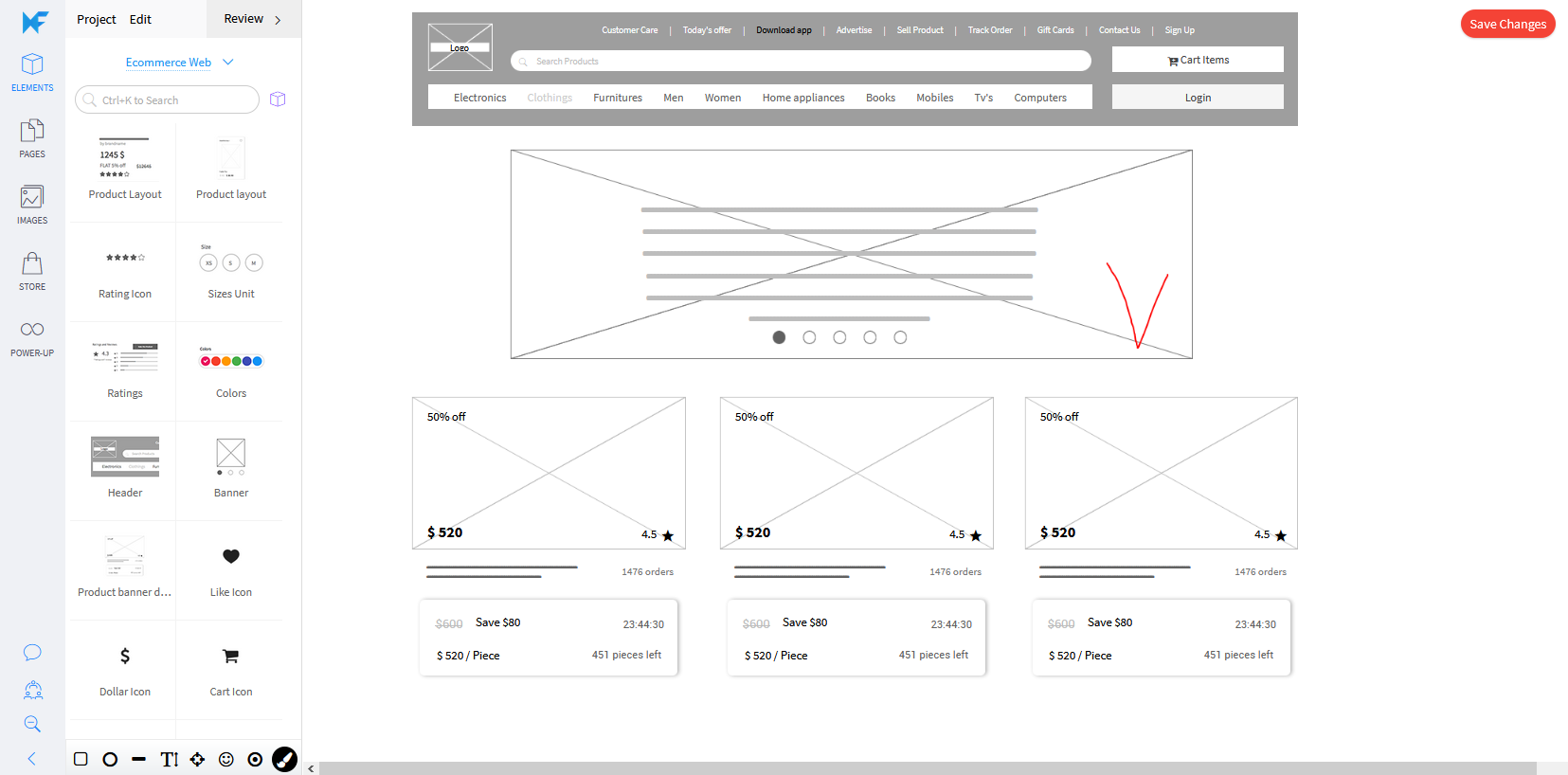
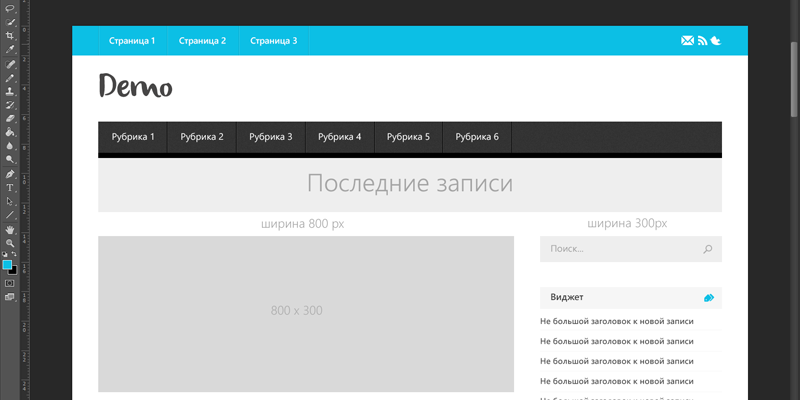
Чтобы создать сайт необходимы знания в области IT, дизайна. Однако на начальном этапе можно самостоятельно создать простой и удобный в использовании интернет-ресурс. Макет сайта - это изображение будущего ресурса. Первый делом необходимо визуально представить будущую структуру, на листе или в графическом конструкторе изобразить основные элементы. Предлагаем ознакомиться с основными нюансами, которые необходимы в создании дизайна собственного сайта. Сюда относятся основные страницы, разделы сайта.













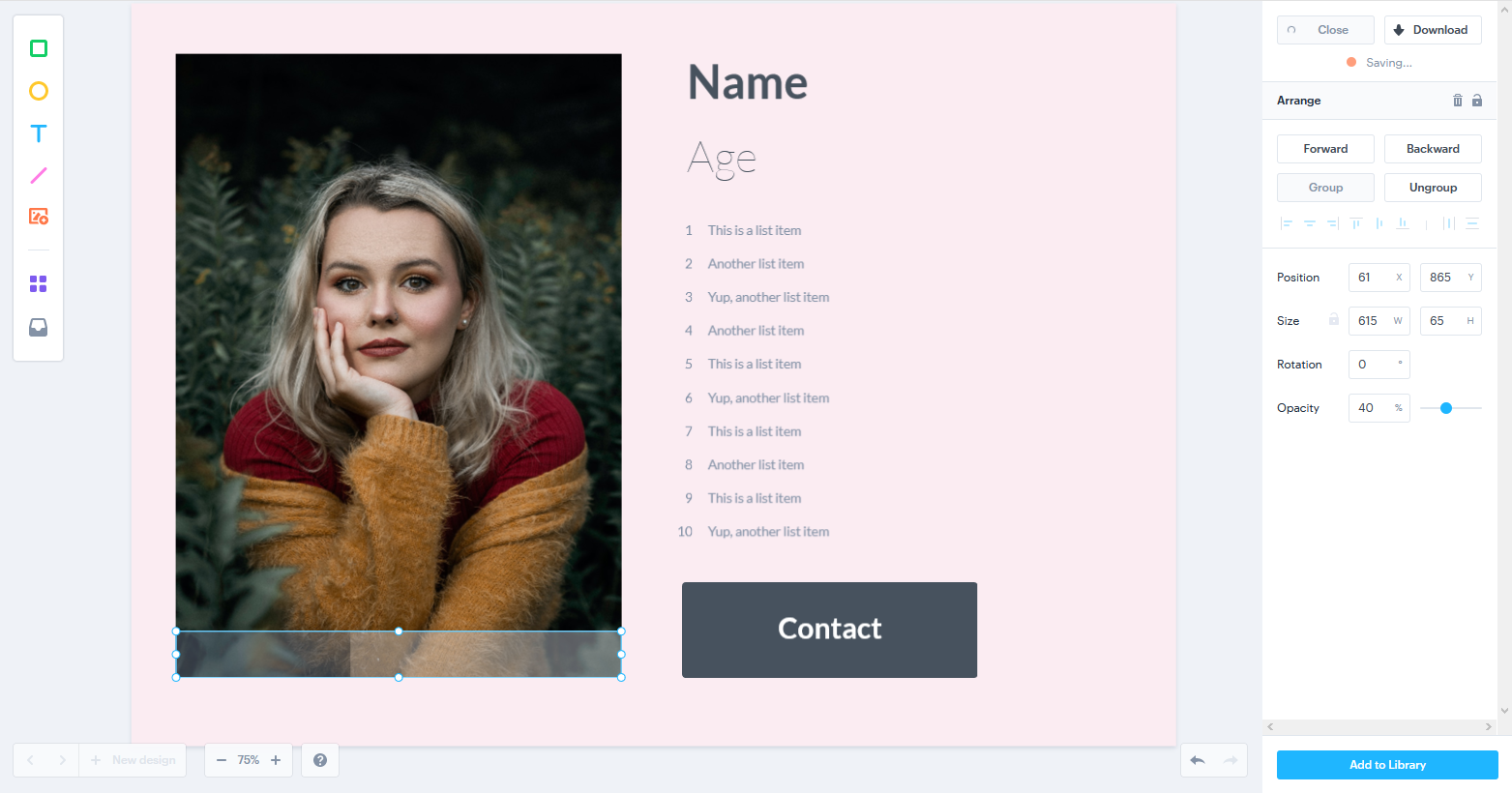
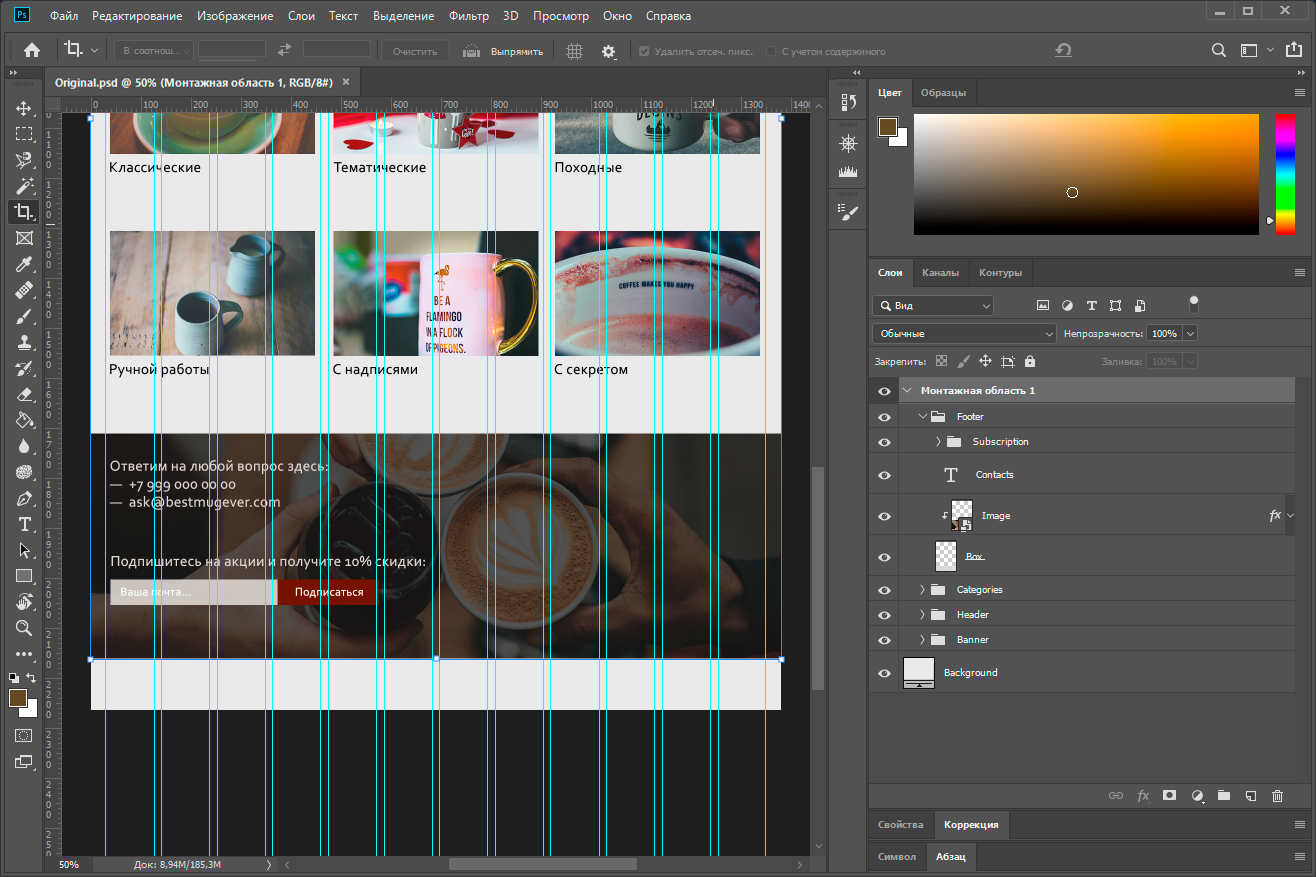
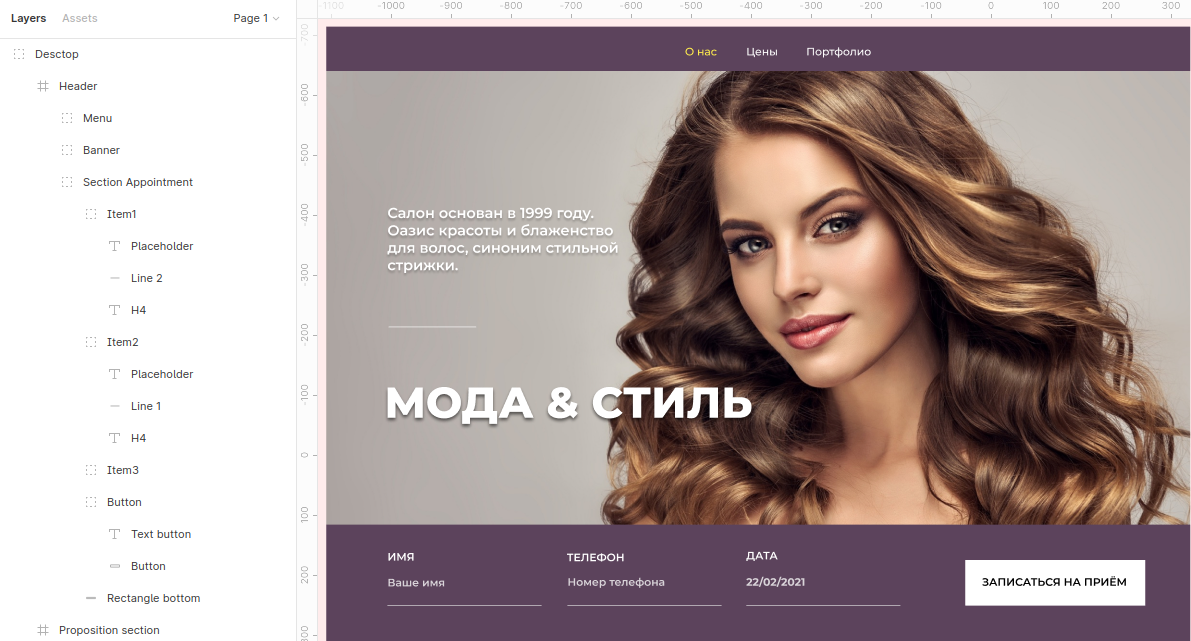
| 202 | Удалить скрытые слои, настроить отступы, экспортировать иконки и приложить шрифты: что еще должен сделать дизайнер, чтобы разработчик не запутался в макете. Создание сайта — трудоемкий процесс, потому что необходимо не только продумать логику работы и разработать стиль, но еще сверстать и запрограммировать страницу. | |
| 229 | Не судите о книге по обложке — не найдется, пожалуй, человека, который не слышал этой пословицы. Смысл высказывания заключается в том, что нельзя быть высокомерным. | |
| 278 | Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи. | |
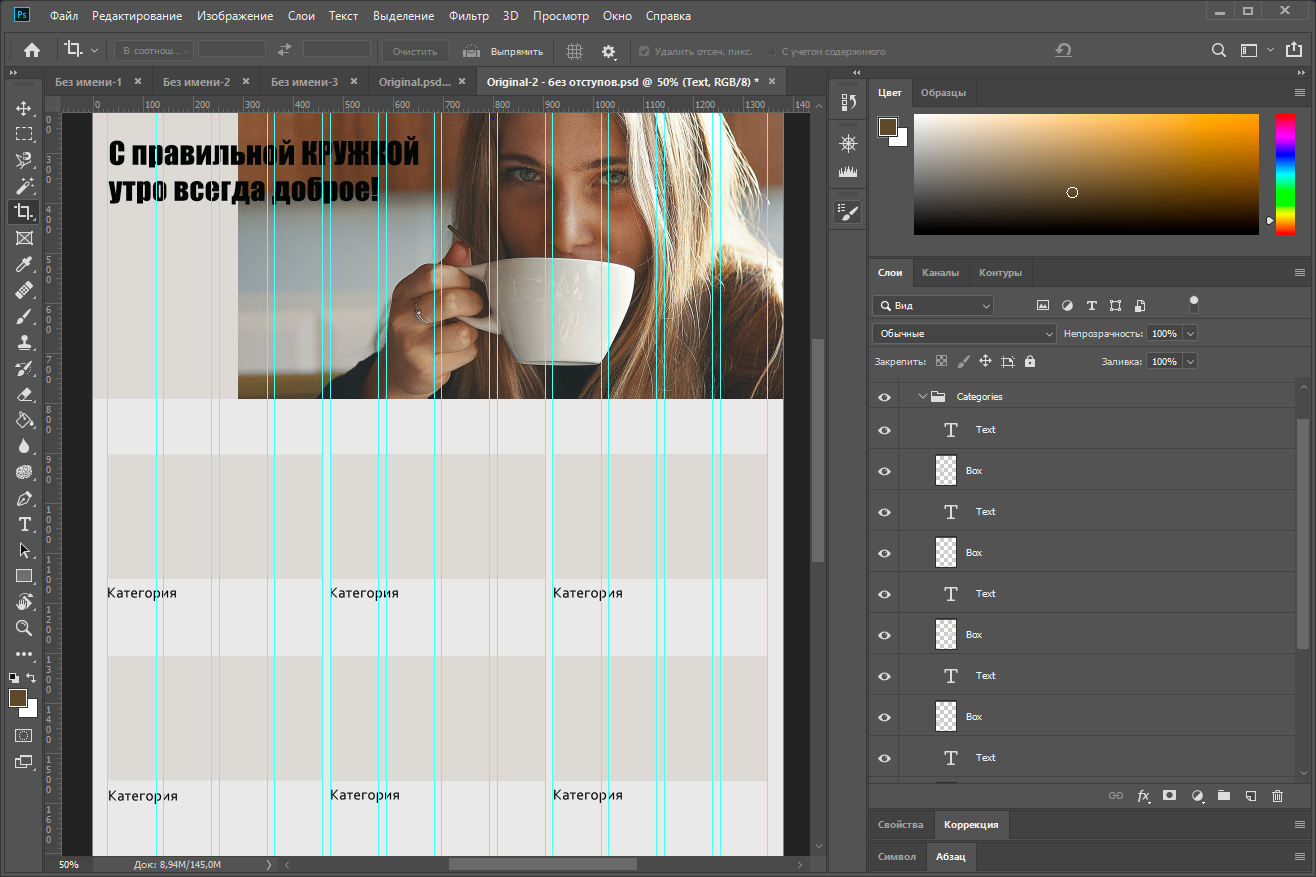
| 371 | Ребята приветствую на fotodizart. | |
| 95 | После того, как дизайнер заканчивает свой этап работы, он передает верстальщику PSD-макеты сайта. | |
| 405 | Поиск Написать публикацию. | |
| 126 | Все сервисы Хабра. Дизайн Интерфейс пользователя. |
Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены. По всем вопросам пишите на team tilda.