
Шаблоны ссылок на мессенджеры
Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию. Но чтобы ссылки работали корректно, их нужно правильно составлять. Что такое абсолютные и относительные ссылки.













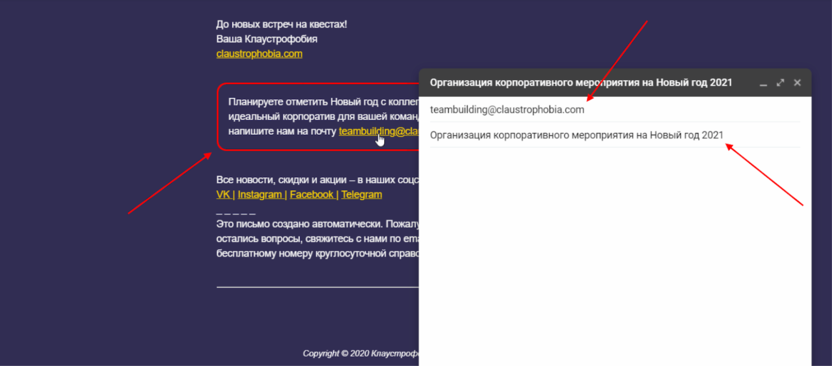
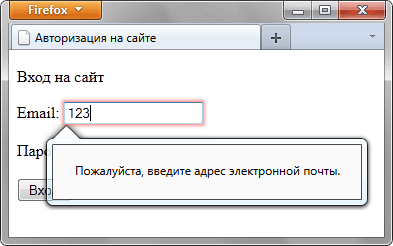
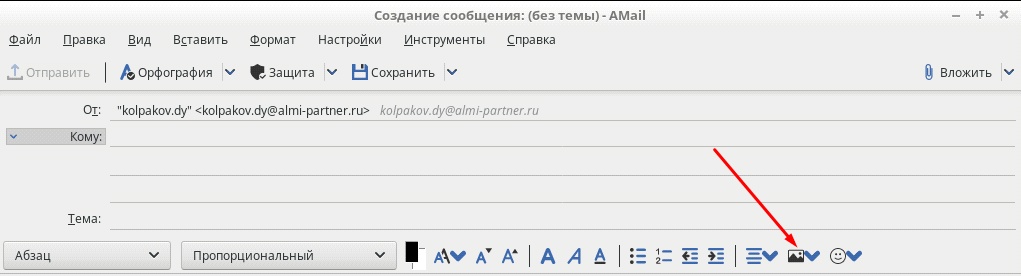
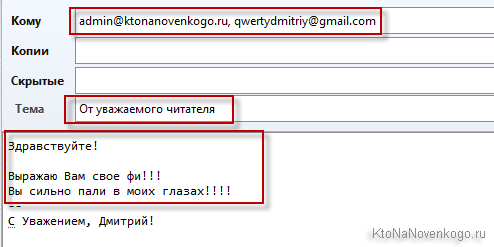
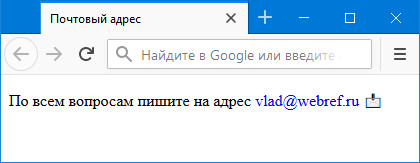
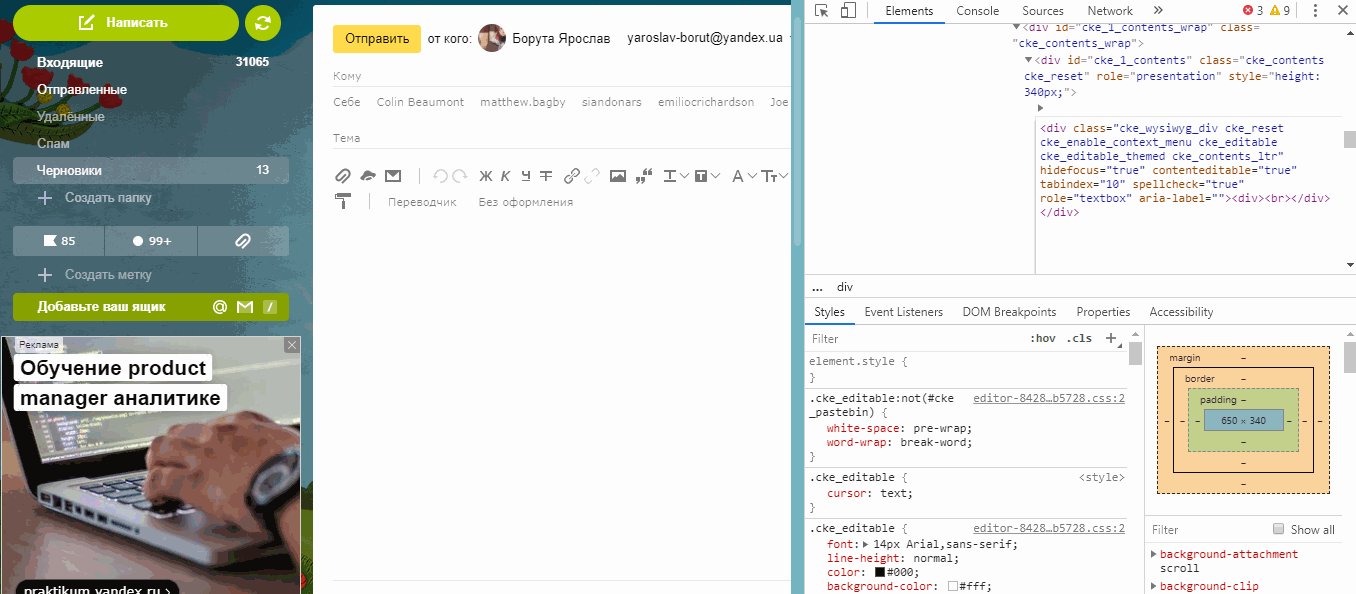
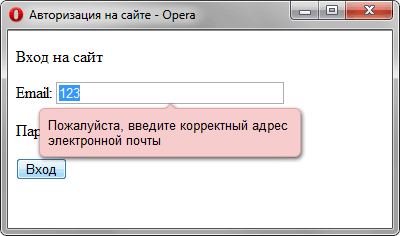
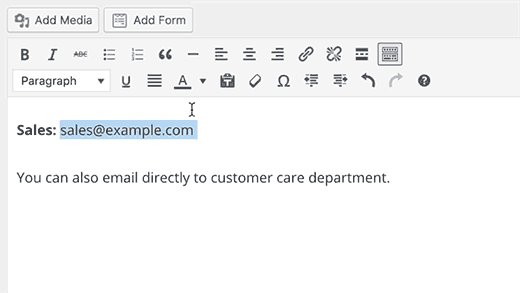
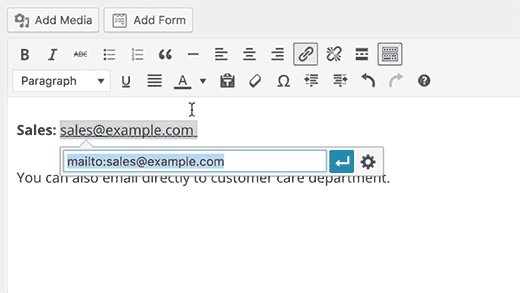
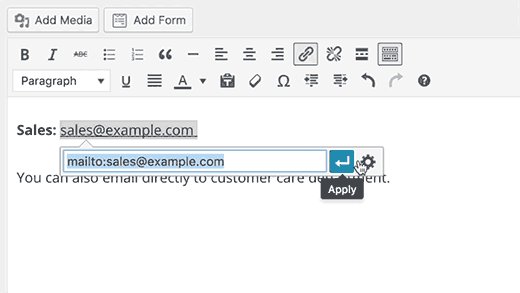
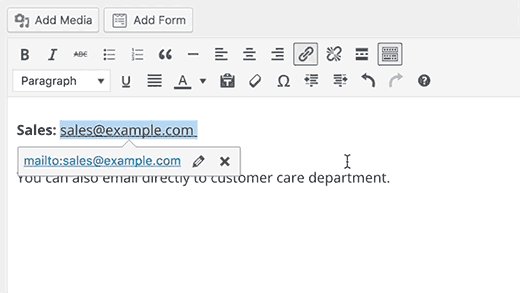
Евгений Шкляр. Ссылки tel: нужны, чтобы сделать кликабельным номер телефона на сайте, а через mailto: можно отправить целое письмо, в котором сразу будут заполнены и адрес, и тема, и даже какой-нибудь текст. Иногда это удобно — пользователю не нужно набирать номер телефона вручную, а письмо в службу поддержки можно начать сразу с конкретной темы. Такие форматы ссылок поддерживаются всеми браузерами, так что вы можете по необходимости использовать их в своих проектах не переживая, что где-то они не сработают.















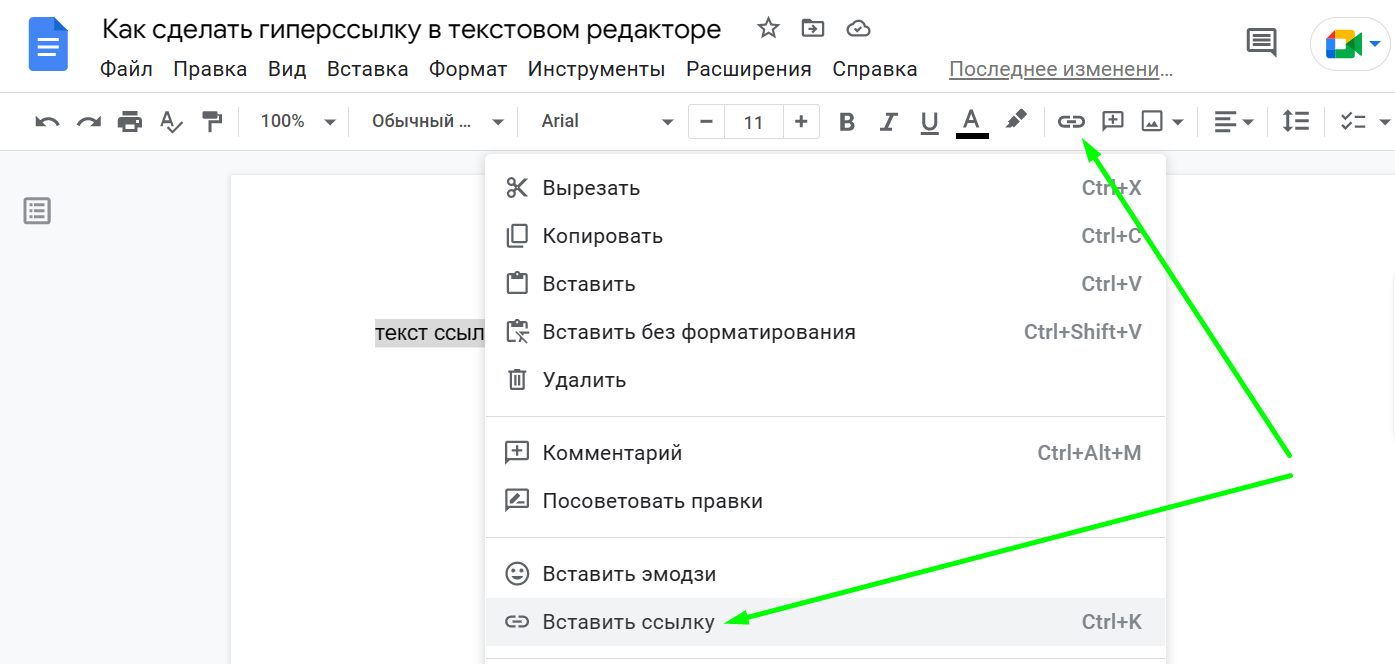
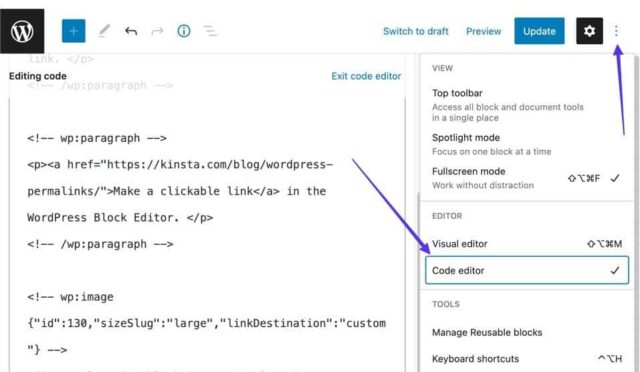
Онлайн-ссылки закладывают основу для простой интерактивности в Интернете, будь то отправка пользователей на веб-страницы, загружаемые документы или другие приложения. Что замечательно, так это то, что вы можете создавать интерактивные ссылки во многих приложениях, в том числе в системах управления контентом, конструкторах веб-сайтов, текстовых процессорах и почтовых клиентах. Это руководство иллюстрирует все, что нужно знать о том, как сделать ссылку кликабельной, а также объясняет основы про ссылки и терминологию, с которой можете столкнуться при ее создании. Существуют различные термины для части контента, например текста или изображения, которые предлагают кликабельность или интерактивную опцию, позволяющую навести курсор на контент и перейти в другое место. Способность пользователя взаимодействовать с контентом в Интернете зависит от этих гиперссылок, где пользователи могут прокручивать фрагмент текста, изображение или кнопку и нажимать на нее, тем самым перенаправляя их к другому фрагменту контента например, внешней веб-странице или выполнить действие например, позвонить по номеру телефона со смартфона. Но все становится сложнее, если учитывать необязательные элементы, такие как цели и элементы nofollow:.