
Как сделать чтобы менялся фон на сайте, когда человек указывает ссылку на изображение?
Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ. Благодаря добавлению градиентов, фоновых изображений и закруглённых углов свойства фона и границ ответят на многие вопросы стилизации в CSS. CSS-свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке.














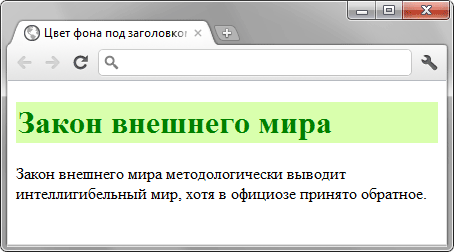
Однако вы можете изменить цвет любого текста следующими способами:. Использование встроенного атрибута style. Добавление цвета на веб-страницу является частью встроенного стиля CSS. Чтобы установить цвет текста или фона в HTML, вам нужно использовать атрибут style.










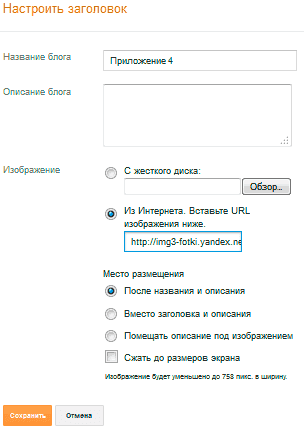
Рассмотрим оба варианта как сделать фон для сайта. Тег body , как и практически любой HTML-тег имеет свои атрибуты. К атрибутам тега body относятся:. Примечание: Рекомендуется определять цвет фона страницы, даже если фон белый. Это связано с тем, что некоторые пользователи могут использовать в браузере нестандартный цвет фона, и из-за этого текст на вашем сайте может быть нечитабельным. Во избежании избыточности кода, рекомендуется всё, что связано с оформлением страницы, переносить на плечи CSS.